As your eCommerce business grows, so does the demand for a faster, more dynamic, and highly customizable platform. Traditional WooCommerce setups are great, but they can become sluggish as your store expands, especially if you’re looking to deliver a seamless experience across multiple platforms like websites, mobile apps, and even smart devices.
That’s where headless WooCommerce comes in. By decoupling the frontend (what your customers interact with) from the backend (where you manage products, inventory, and orders), headless WooCommerce allows you to build a highly scalable and flexible online store that can handle rapid growth, increased traffic, and the need for custom user experiences.
In this article, I’ll guide you through the process of building a scalable headless WooCommerce store, covering everything from the tools you’ll need to the code that powers it. Whether you’re a developer looking to dive into headless architecture or an entrepreneur aiming to scale your eCommerce business, this guide will give you the practical knowledge you need.
What is Headless WooCommerce?
Headless WooCommerce separates the frontend (user interface) from the backend (eCommerce operations like product management). This means that while WooCommerce still manages your products, orders, and inventory, the frontend can be customized using modern frameworks like React, Vue.js, or Next.js.
This approach provides:
- Greater flexibility in how your store looks and functions.
- Better performance because you’re no longer tied to heavy themes or plugins.
- Multi-platform capability so you can manage websites, mobile apps, and other digital storefronts from one central backend.
Why Choose Headless WooCommerce for Scalability?
- Full Control Over the Frontend
Headless WooCommerce allows you to build custom frontends that are entirely independent of the backend, giving you complete freedom over design and functionality. This is especially beneficial for developers who want to craft unique user experiences without being limited by WordPress themes. - Improved Performance
With traditional WooCommerce, each plugin or theme can add bloat and slow down your store. Headless setups, by contrast, streamline your site, leading to faster load times and better performance, which directly contributes to a better user experience and improved SEO rankings. - Multi-Channel Flexibility
You can run your eCommerce store on a website, mobile app, or even a smart device interface, all while managing inventory and orders through one WooCommerce backend. This flexibility allows you to scale your business across multiple platforms without duplicating efforts. - Enhanced Security
By separating the frontend and backend, you reduce the risk of vulnerabilities. The backend is no longer exposed to the public, making it harder for attackers to breach your site.
Tools and Plugins You Need for a Scalable Headless WooCommerce Store
To build a scalable headless WooCommerce store, here are the key tools and plugins you’ll need:
- WooCommerce
The core of your eCommerce operations is managing products, inventory, and payments. Install it on your WordPress site: - CoCart Plugin
CoCart is a WooCommerce REST API plugin simplifies cart management for headless setups. CoCart handles the shopping cart functionality so you don’t need to build custom APIs. - Next.js or React for the Frontend
Next.js or React are popular choices for building fast, dynamic frontends in a headless WooCommerce setup. To create a Next.js project, use: - Axios for API Requests
Use Axios to handle API requests from the WooCommerce backend. This allows your frontend to communicate with the backend seamlessly. - WPGraphQL and WooGraphQL
For developers looking for more flexibility, you can use WPGraphQL and WooGraphQL to query WooCommerce data through GraphQL.
Step-by-Step Guide: How to Build a Scalable Headless WooCommerce Store
Step 1: Set Up WooCommerce
First, install and configure WooCommerce on your WordPress site. This includes setting up payment gateways, products, shipping, and other eCommerce functionalities.

Step 2: Install and Configure CoCart
CoCart will handle the cart functionality of your headless store. Install it through the WordPress plugin repository:

Make sure pretty permalinks are enabled under Settings > Permalinks to support API routes.
Step 3: Build Your Custom Frontend with Next.js
In this step, you’ll create a dynamic frontend using Next.js. Once your Next.js project is set up, install Axios for making API requests to WooCommerce.
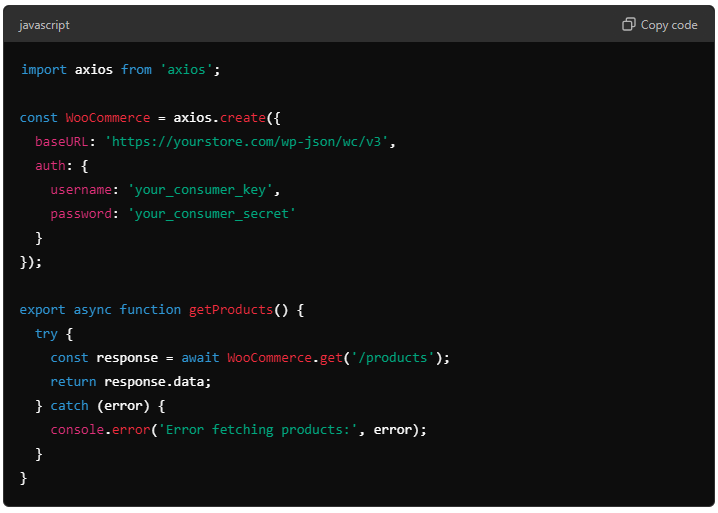
Here’s a basic example of fetching products from the WooCommerce REST API:

Step 4: Display Products on the Frontend
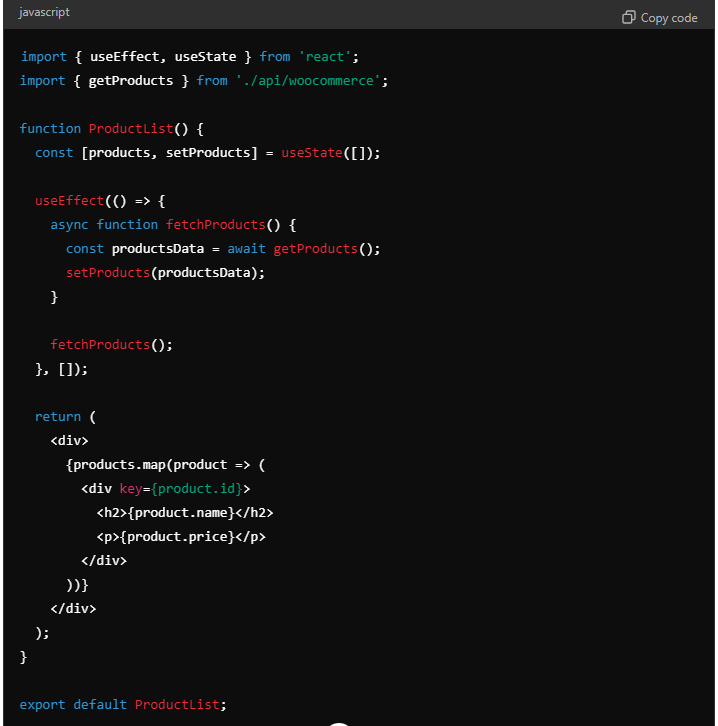
With the data fetched from WooCommerce, you can now display the products in a React component:

Step 5: Handle User Authentication and Cart Management
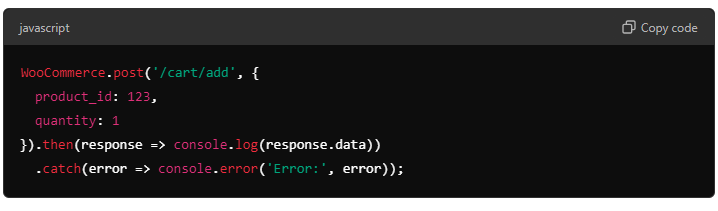
You can manage user authentication and cart functionality using WooCommerce’s REST API and CoCart. Here’s an example of adding a product to the cart:

Step 6: Ensure Scalability
To ensure your headless WooCommerce store can scale as your business grows:
- Use Caching Solutions like Redis or Cloudflare for faster content delivery.
- Leverage Horizontal Scaling with services like AWS or DigitalOcean to distribute load across multiple servers.
Case Study: Real-World Headless WooCommerce Success Stories
One great example of headless WooCommerce in action is The Clone Conservatory, a U.S.-based cannabis seed bank company that experienced rapid growth in both traffic and sales. Facing challenges with their traditional WooCommerce setup, including slow site performance during peak traffic, they transitioned to a headless architecture using React for the frontend and WooCommerce for the backend.
The result?
- Improved Performance: By decoupling their frontend and backend, Clone Conservatory saw a significant reduction in page load times, which improved their customer experience and increased its SEO rankings.
- Scalability: Headless WooCommerce allowed them to scale their operations effortlessly, supporting thousands of product listings and handling high traffic during sales events without any downtime.
- Multi-Platform Flexibility: With its new setup, Clone Conservatory expanded their digital presence beyond just its website. They built a mobile app that delivers the same seamless shopping experience, all managed through a single WooCommerce backend.
Their shift to headless WooCommerce not only improved site performance but also led to a 25% increase in conversion rates within the first six months.
Challenges to Consider Before Going Headless
While headless WooCommerce offers incredible flexibility and scalability, it does require a higher level of technical expertise. You may face challenges such as:
- Initial Setup Complexity: Building and managing the frontend and backend separately can require more time and effort upfront.
- Development Team: You will need experienced developers who understand APIs, JavaScript frameworks, and WooCommerce integration.
Conclusion: Building for Long-term Success
Building a scalable eCommerce store with Headless WooCommerce gives you the flexibility, speed, and performance needed to grow your business. By decoupling your frontend from the backend, you’re future-proofing your store, ensuring it can handle high traffic, deliver a seamless user experience across devices, and adapt to future technological advances.
Whether you’re a startup looking to scale quickly or an established business wanting to upgrade your tech stack, Headless WooCommerce is a powerful solution for creating a scalable, high-performing eCommerce store.
Ready to Build Your Scalable eCommerce Store?
If you’re looking to future-proof your eCommerce store and deliver seamless experiences across multiple platforms, Headless WooCommerce could be the solution you need. Whether you’re starting from scratch or upgrading your existing store, our expert team is here to help.
Get in touch with us today to explore how we can design a scalable, high-performance headless WooCommerce store tailored to your unique business needs. Let’s build something exceptional together!


 September 30, 2024
September 30, 2024




TEAM id
jnext_services
email us [email protected]
india
+91 98587 63596
United Kingdom
+ 44 77679 57915