First launched in December 2018, Gutenberg WordPress Editor was unknown and a mystery to people in the WordPress development areas. No one knew what it was offering! Indeed, website developing enthusiasts had enough time to study, explore and learn about Gutenberg Editor. Even though many had gone through the beta version, no one could perfectly predict how smooth the launch would go or whether new users would embrace this WordPress classic editor!
Gutenberg has undergone tremendous changes down the road. It is no more a “minimum viable product”- in fact, it is more of a mature project- this is going closer to creating a whole site editing experience for WordPress users.
Want to learn what is Gutenberg editor and how you can use it? Let’s scroll ahead.
What Is Gutenberg WordPress Editor?
Also known as WordPress Block Editor or simply WordPress Editor, Gutenberg WordPress Block Editor was introduced in WordPress 5.0, released on 6 December 2018.
Haven’t you heard of the term? It is the default WordPress content editor, only if you have not disabled it. The prime and significant difference between the previous WordPress editor and Gutenberg Block Editor is introducing a new block-based approach to creating and editing content.
The Custom blocks help create WordPress websites. Or third-party developers may add shortcodes. We can use blocks to create multiple layouts like the setting of a multi-design column or even grouping columns for a cohesive section.
Gutenberg WordPress Editor is not just a content editor, but its long-term goal is to move towards Full Site Editing. Under this concept, you will be able to design your website completely using Gutenberg Block Editor. For instance, you are not limited to header options attached with the WordPress Theme; you can easily have custom headers with a block editor.
However, this functionality is not yet available, but it is on its way!
How To Use A Gutenberg Editor?
Now that you know what a Gutenberg Editor does, let’s learn how you can use it for creating content!
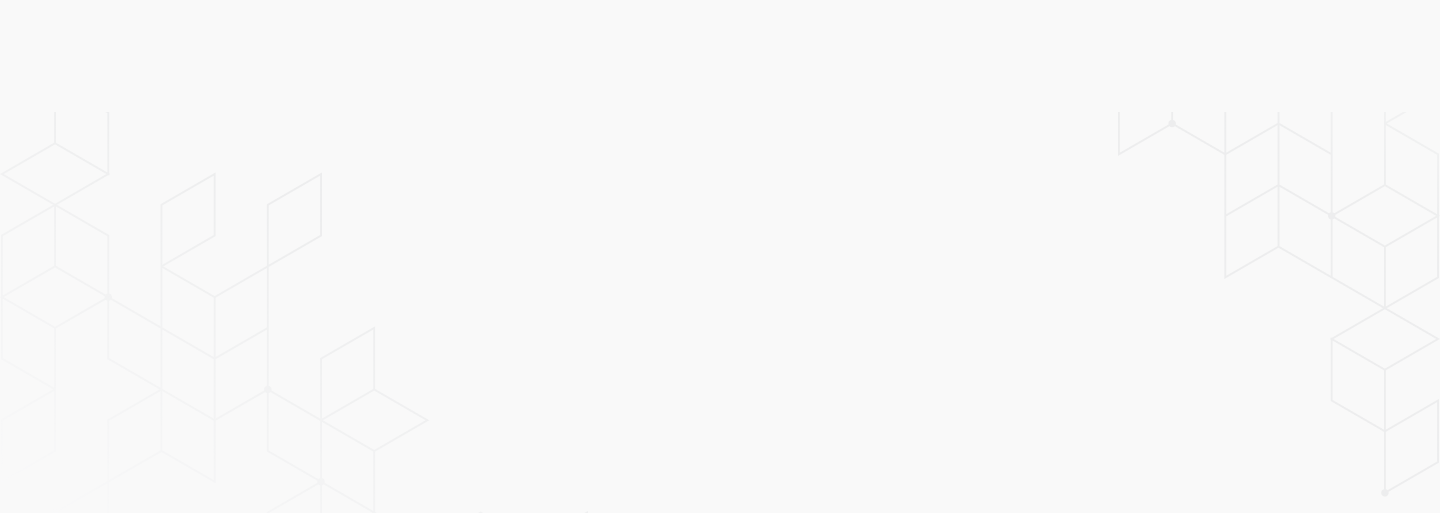
Gutenberg Block Editor Interface
Content- Taking most of the section of the screen, you can have a preview of the visual of your website. It is not 100% accurate, but you can have a good idea about the final design.
Top Toolbar- Access settings like adding new blocks, undo or redo, and other vital elements
Adding Blocks
Click on the “+” icons on the interface- it is the main block inserter icon in the top left corner, but there are other icons inside the interface opening the smaller block user interface.
Formatting Options
Basic formatting choices for blocks get a floating toolbar appearing to click on any block. Formatting regular texts include:
- Adding bold or italics
- Insert links
- Change alignments
- Strikethrough, Inline Code
Configuring Advanced Block Settings
Rearranging Blocks
It allows you to move blocks up and down to a few positions, or you may use the up and down arrows keys in the floating toolbar. For more extensive moves, you may use the drag and drop feature. Click on the six dots icons on the left for drag and drop.
Benefits Of Gutenberg Block Editor
- Gutenberg Blocks provide an excellent editing experience to the developer. Using this editor makes WordPress editing very quick, easy, and seamless. Moreover, you can experience a Medium-like editor experience with Gutenberg Block editor
- Focus more on the content with the widescreen space. The flexible full-screen mode is fantastic for bloggers and editors.
- It has a developer-friendly interface for both content developers and plugin developers.
- The block editing also ensures mobile-friendly for users to serve them the required website designs and patterns.
- All the required information and settings are within reach- check word count, headings, paragraphs, and other vital displays that matter.
Features Of Gutenberg Block Editor
Block Patterns
Reusable Blocks
Reusable blocks are the template or collection of blocks that can be inserted in a group- almost similar to the block patterns but have a prime difference. A block pattern needs editing in each instance, whereas the reusable blocks are the same in every instance. Once you update the reusable blocks, the same updates are made to the existing instances.
The Final Words
Want to develop your website with the custom development of Gutenberg WordPress Editor, then XYZ Company administers the full-fledged services. Contact the experts to explore and learn how you can bring a new dimension to your website, making it friendly for search engines and users.


 January 9, 2024
January 9, 2024




TEAM id
jnext_services
email us [email protected]
india
+91 98587 63596
United Kingdom
+ 44 77679 57915