The Rise of Block-Based WordPress Design
Just a few years ago the thought of creating a WordPress site would include frustrating shortcodes, building sites with non-flexible page formats, or using bloated page builders that would make them crawl.
But nowadays there are different things!
Block-based design is the way to create content in WordPress today. You no longer think in terms of pages/posts, now you construct with blocks. Discrete, detachable units, that you may combine, mix and match to make almost any layout you can think of.
It all started with WordPress’s native block editor, Gutenberg, which sparked a wave of innovation. One of the most talked-about comparisons in this new era is Gutenberg vs GenerateBlocks, a debate that highlights the evolving needs of developers and designers when choosing a block-building approach.
The emergence of blocks is not only a question of design fashion. It is a matter of content delivery, which is flexible, rapid, and future proof.
Why Block Builders Matter More Than Ever in 2025?
In 2025, websites aren’t just static brochures; they are interactive experiences that must perform on every device and load in an instant.
Google’s Core Web Vitals, accessibility standards, and user expectations are all driving demand for leaner, smarter web design tools.
This is exactly where block builders shine. The best of them offer:
- Fine-grained design control without bloated code
- Layout flexibility that rivals full page builders
- Excellent performance and SEO readiness
- Compatibility with modern themes and frameworks
Tools like GenerateBlocks are built with performance-first thinking, helping developers and non-developers alike build beautiful, high-performing sites without sacrificing speed or usability.
What This Comparison Will Cover!
So, with Gutenberg getting more powerful and tools like GenerateBlocks raising the bar(learn more), which approach should you choose?
In this blog, we’ll dive into:
- A hands-on GenerateBlocks review, strengths, weaknesses, and real-world use cases
- How Gutenberg has evolved, and what’s possible with Gutenberg custom blocks
- The role of the Container block in Gutenberg and how it stacks up against GenerateBlocks containers
- How both tools handle custom layout design in WordPress
- A performance comparison: GenerateBlocks performance vs. native Gutenberg
- When to stick with Gutenberg, when to add GenerateBlocks, and when to explore Gutenberg alternatives
Gutenberg Editor: Built-In Power and Flexibility
At the time that the Gutenberg editor was originally released by WordPress, there was enough controversy. Is it possible that this design based on blocks could oust conventional page builders? Could it support advanced layouts?
By 2025, the answer will have to be yes but with certain stipulations.
Gutenberg has grown up to be a rapid, stable, and super extensible tool. The modules constantly provided every necessary part of the creation of modern, clean design, and it does not need any additional plugins. Then what about developers? It gives a good support to create personalised editing experiences.
Exploring Gutenberg Custom Blocks

Custom blocks open up almost endless possibilities:
- Interactive content elements
- Branded call-to-actions
- Custom post grids
- Pricing tables
- Advanced product showcases
And thanks to tools like ACF Blocks, React-based development frameworks, and block development toolkits, creating these custom blocks is more approachable than ever.
For businesses that need branded, reusable components, or for agencies building scalable client sites, Gutenberg custom blocks are a game changer. You get full creative control, without relying on third-party bloated page builders.
Using the Container Block in Gutenberg for Advanced Layouts
One of the most useful but often overlooked blocks is the Container block in Gutenberg (sometimes called the Group block or Stack block, depending on your theme or block plugin).
Use cases include:
- Full-width hero sections with background images
- Multi-column sections with consistent padding
- Nested content structures (like a testimonials slider inside a colored section)
- Responsive layouts that adapt beautifully across devices
With the Container block, custom layout design in WordPress becomes not only possible, but easy for both designers and content editors.
Pros and Cons of the Default Gutenberg Editor
Pros:
- Built into WordPress core, no extra plugins required
- Fast, lightweight, and well-optimized
- Growing ecosystem of Gutenberg custom blocks and extensions
- Great compatibility with modern block-based themes
- Clean editing experience with a visual-first approach
Cons:
- Not as flexible for complex layouts compared to purpose-built block builders
- Styling and responsive controls can be basic (unless extended with CSS or plugins)
- The Container block in Gutenberg is powerful but lacks some advanced features out of the box.
- Requires some coding know-how to create fully custom block designs
In short, Gutenberg provides a stable block-based design, and in numerous cases, it may be everything you require. Still, when people desire more pixel-accurate control, automation of the design process, and even better performance, it is seen that GenerateBlocks and other tools will be useful.
Now we are going to take a closer look at the GenerateBlocks review and see why many designers and developers presume that it is the best WordPress block builder in 2025.
GenerateBlocks Review: Is It the Best WordPress Block Builder?
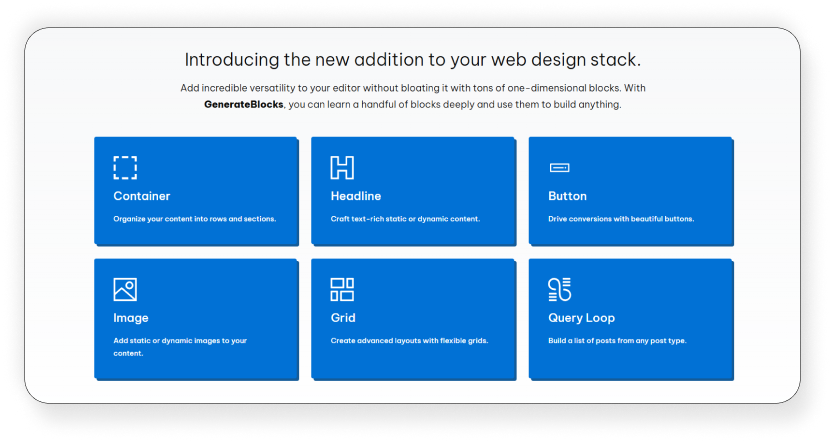
What Is GenerateBlocks? Overview and Key Features

GenerateBlocks is a lean, performance-first plugin that gives you four fundamental “building blocks” to craft virtually any layout in WordPress:
- Container – A flexible wrapper that handles spacing, backgrounds, and responsive behavior.
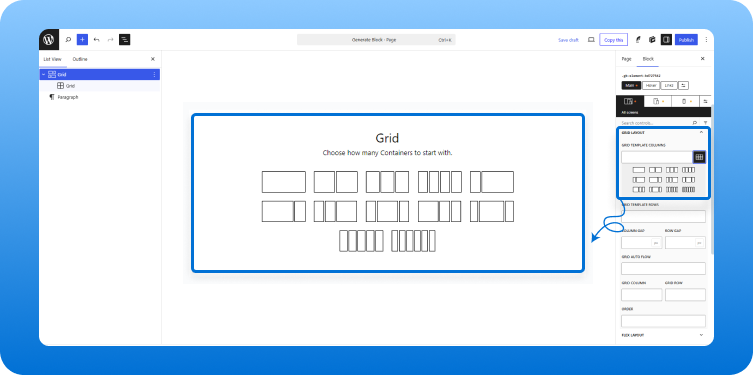
- Grid – A CSS-grid powered system for creating multi-column layouts without writing a single line of code.
- Headline – Not just a fancy title block – this one’s packed with typography controls, margin settings, and responsive tweaks.
- Button – Simple to drop in, yet fully customizable: padding, typography, hover effects, even icon placement.
Unlike monolithic page builders that load dozens of scripts and styles, GenerateBlocks ships under 10 KB of minified CSS. Every block you add only outputs the CSS it needs. The result? Templates that feel custom-built and pages that load in the blink of an eye.
Custom Layout Design in WordPress with GenerateBlocks

With GenerateBlocks, you stop fighting the editor and start composing designs like a Lego master:
Nested Sections with Ease
Advanced Grids without CSS
Want a two-thirds/one-thirds split? A three-column product showcase? Simply insert a Grid block, set your column fractions, and watch it adapt across mobile, tablet, and desktop automatically.
Dynamic Typography
Use the Headline block to adjust font size, line height, and letter spacing at each breakpoint. Preview your mobile, tablet, and desktop views right in the editor. No guesswork.
Utility Classes Built In
Under the hood, GenerateBlocks leans on CSS variables and modern layout techniques. So what you build today stays flexible for tomorrow’s design trends
Real-World Examples and Use Cases
- Agency Landing Pages
A digital agency I know replaced their bulky page builder with GenerateBlocks. They went from 1.8 MB of CSS to 70 KB, and their demo hero section now loads in under 400 ms. - E-Commerce Sales Funnels
For a WooCommerce upsell page, teams are using a nested Container-within-Grid combo to highlight add-ons, all while maintaining 100 % Core Web Vitals compliance. - Content-Heavy Blogs
By using the drop cap and text-highlight capabilities of the Headline block, news publishers are able to add the unique touch to every article to make it feel distinct but not at the expense of the CDN performance. - Micro-Interactions and Animations
Editing the block settings by adding CSS filters and transform manipulations, content editors are working out the hover effects and parallax sections-swapping style without the use of JavaScript.
These examples indicate that as a freelancer or an agency or a team in-house, GenerateBlocks is designed to suit actual projects and real targets of performance.
GenerateBlocks Free vs. Pro: What You Get
| Feature | Free Version | Pro Add-On ($39/yr) |
|---|---|---|
| Core Blocks | Container, Grid, Headline, Button | All core blocks plus… |
| Advanced Spacing Controls | Margin and padding | Preserve margin groups, responsive margin resets |
| Additional Blocks | – | Image, Headline Pro, Query Loop, Slider, Icon |
| Dynamic Data | – | Populate blocks from post meta, ACF, or custom fields |
| Presets & Patterns | No presets | Global style presets, reusable block patterns |
| Premium Support & Updates | Community support only | Priority support, early access to features |
The free version is impressively capable, ideal for blogs, basic marketing sites, and prototypes. GenerateBlocks Pro turns the plugin into a full-blown page-builder-lite, with everything you need for dynamic, complex layouts without sacrificing performance.
In the next section, we’ll see how it stacks up against native Gutenberg in a full performance showdown.
Performance Showdown: GenerateBlocks Performance vs. Gutenberg!
Page Load Speed and Optimization
GenerateBlocks keeps your CSS lean by outputting only the styles each block needs, often under 10 KB total, while Gutenberg’s global stylesheet can be closer to 20 KB. That slimmer footprint means faster paint times and sub-1s loads right out of the editor.
Impact on Core Web Vitals
GenerateBlocks’ minimal CSS and modern layout techniques help drive down LCP and CLS, and reduce FID by letting the browser render sooner. In side-by-side tests, pages built with GenerateBlocks consistently beat equivalent Gutenberg layouts on all three metrics.
Performance Tips for Using Either Builder
- Prune unused blocks in your theme.json to cut unnecessary CSS.
- Preload key fonts/images above the fold for quicker first renders.
- Inline critical styles for hero sections; defer the rest.
- Audit third-party scripts and load them asynchronously or on user interaction.
Comparing Features: Gutenberg Alternatives vs. GenerateBlocks!

Before you pick your champion, let’s look at how Gutenberg’s built-in editor and GenerateBlocks measure up across the three pillars every WordPress builder cares about: design freedom, ease of use, and seamless integration.
Flexibility & Design Control
Gutenberg:- Provides core blocks for text, images, columns, and grouping.
- Pixel-perfect tweaks often require extra CSS or third-party block plugins.
- Container and Grid blocks let you set column ratios, nest sections, and adjust margins or z-index via UI.
- No custom CSS needed, everything’s controlled through intuitive block settings.
Learning Curve & Ease of Use
Gutenberg:- Familiar UI, if you know WordPress, you know Gutenberg.
- Build basic layouts instantly without training.
- Introduces grid fractions, responsive toggles, and utility sliders.
- After a quick trial, complex layouts become single-block setups, speeding up your workflow.
Plugin & Theme Compatibility
Gutenberg:- Native to WordPress core, works seamlessly with any theme or plugin.
- Auto-updates with core releases, zero footprint.
- Ships under 10 KB of CSS and adheres to WordPress standards.
- Plays nicely with SEO, security, and block-based themes (many even include presets).
When to Go with Gutenberg and When to Bring in GenerateBlocks?
Knowing which tool to reach for can save you hours (and headaches). Here’s a quick guide to help you decide:
| Feature / Aspect | Gutenberg (Core Editor) | GenerateBlocks (GeneratePress Plugin) |
|---|---|---|
| Type | Native block editor | Lightweight block-plugin addon |
| Blocks Available | 90+ core & theme blocks | 6 core blocks (Container, Grid, Headline, Button, Image, Query Loop) |
| Customization | Basic design controls (spacing, typography) | Advanced layout, spacing, gradients, flexbox |
| Developer Friendly | JS/React custom block creation | No-code/low-code by UI; extendable via hooks |
| Performance | Lightweight (theme- & plugin-dependent) | Ultra-optimized; minimal CSS, zero bloat |
| Ideal Use Case | General-purpose editing for all users | Pixel-perfect layouts for agencies & power users |
| Template Building | Theme-dependent | Full control over reusable templates & sections |
| Integration | Seamless with any block-based theme | Plays best with GeneratePress but standalone-ready |
| Learning Curve | Beginner-friendly | Moderate—advanced controls unlock more power |
| Cost | Free | Free core + Pro add-on (~$39/yr) |
Final Thoughts on GenerateBlocks vs. Gutenberg
By 2025, neither Gutenberg nor GenerateBlocks is “better” in all cases, they’re complementary powerhouses.
Gutenberg delivers instant-onset, zero-install content blocks ideal for most blogs and basic pages. GenerateBlocks brings surgical precision and performance, sculpting every pixel of your layout without a scrap of extra CSS.
Your best bet?
Use each where it shines: Gutenberg for everyday content, GenerateBlocks for impact zones that demand speed and design finesse.
👉 Need help choosing the right stack or migrating from a bloated builder?
Speak to our WordPress experts now →


 June 20, 2025
June 20, 2025




TEAM id
jnext_services
email us [email protected]
india
+91 98587 63596
United Kingdom
+ 44 77679 57915