If you’re running an online store, you’ve probably heard of WooCommerce. It’s one of the most popular e-commerce platforms, thanks to its flexibility and integration with WordPress. But as your business grows, you might find that the traditional setup of WooCommerce limits how fast your site runs or how much you can customize the shopping experience.
This is where headless WooCommerce comes in. It allows you to separate the front-end (what customers see) from the back-end (where all your store data lives). Instead of being stuck with one front-end option, you can now use any modern technology, like React or Vue, to build a faster, more customized store while still using WooCommerce to manage products, orders, and customers.
In this article, we’ll break down what headless WooCommerce actually means, why it’s becoming a go-to solution for bigger e-commerce stores, and how it can help you stay ahead in a competitive market. We’ll also walk through the steps you need to take if you want to make the switch, so by the end, you’ll have a solid understanding of whether it’s the right move for your business.
What is Headless WooCommerce?
Headless WooCommerce separates the presentation layer (front-end) from the back-end systems where all your e-commerce functionalities live. Traditionally, WooCommerce is tied to WordPress themes and templates, limiting flexibility. By going headless, you can choose any modern technology to power your front-end, enhancing site performance and user experience. For more insights, check out Headless CMS vs Traditional CMS.
Why Switch to Headless WooCommerce?

- Flexibility: Build your store using modern front-end frameworks like React, Vue, or Angular, offering limitless design and customization possibilities.
- Performance: Headless WooCommerce significantly improves load times, especially for large-scale stores with complex catalogs.
- Scalability: As your store grows, a headless architecture allows the front-end to scale independently from the back-end, optimizing performance during peak traffic.
Detailed Guide to Implementing Headless WooCommerce
Selecting the Right Technology Stack
The first step is to choose the appropriate front-end technology that suits your business needs. With headless WooCommerce, you are free to use modern frameworks to build fast, dynamic, and highly interactive interfaces.
Frontend Frameworks:
- React.js:
– React is one of the most popular JavaScript libraries for building user interfaces. It uses a virtual DOM, which improves performance by only updating the components that change, rather than re-rendering the entire page. This is ideal for fast, dynamic, and responsive applications.
– React has an extensive ecosystem, allowing for the use of tools like Next.js for server-side rendering (SSR) and React Native if you wish to expand into mobile apps. - Vue.js:
– Vue is a progressive JavaScript framework that is easier to integrate and scale, especially for developers new to front-end frameworks. Vue’s reactive data binding and component-based architecture allow for modular and maintainable development.
– It has a smaller footprint and is known for its simplicity, making it a good choice for teams that want flexibility without a steep learning curve. - Angular:
– Angular is a complete, enterprise-level front-end framework. It comes with a built-in suite of features like two-way data binding, dependency injection, and a robust CLI (Command Line Interface).
– If you’re building a large-scale application with complex requirements and need a comprehensive toolset, Angular could be your go-to solution.
Additional Considerations:
- Next.js (for React): Perfect for server-side rendering and improving SEO for dynamic content-heavy websites.
- Nuxt.js (for Vue): Similar to Next.js but for Vue-based applications, offering server-side rendering and static site generation.
- Tailwind CSS: A utility-first CSS framework that can help you build responsive designs quickly.
Backend Configuration
- REST API: WooCommerce’s REST API allows for full control over the store, enabling the retrieval and manipulation of data in JSON format.
- GraphQL: Using WooGraphQL, a WooCommerce integration, can make data fetching more efficient by allowing clients to request exactly what they need.
- Headless CMS: Consider using a headless CMS like WordPress with WooCommerce, where WordPress manages your content while the front end can be powered by the framework of your choice. WooCommerce data can still be accessed via the APIs, but it decouples the presentation layer from the content and business logic.
Security Measures
Ensuring the security of your headless WooCommerce setup is critical, especially when dealing with sensitive data like customer information and payment details.
OAuth for API Authentication:
- Implement OAuth 1.0 or OAuth 2.0 for secure API access. OAuth provides a secure method of authentication without needing to expose passwords, protecting both users and the system.
- This ensures that only authenticated users and services can interact with the WooCommerce store’s API, preventing unauthorized access.
Regular Updates and Patches:
- Make sure that both your front-end and back-end systems are regularly updated. This includes WooCommerce, WordPress, APIs, and any associated libraries.
SSL Certificates:
- Use SSL certificates to encrypt data transmitted between your frontend, backend, and API servers. This is a standard practice to protect sensitive information like payment details during transactions.
Web Application Firewalls (WAF):
- Implement a WAF to protect your application from common threats like SQL injection, cross-site scripting (XSS), and Distributed Denial of Service (DDoS) attacks.
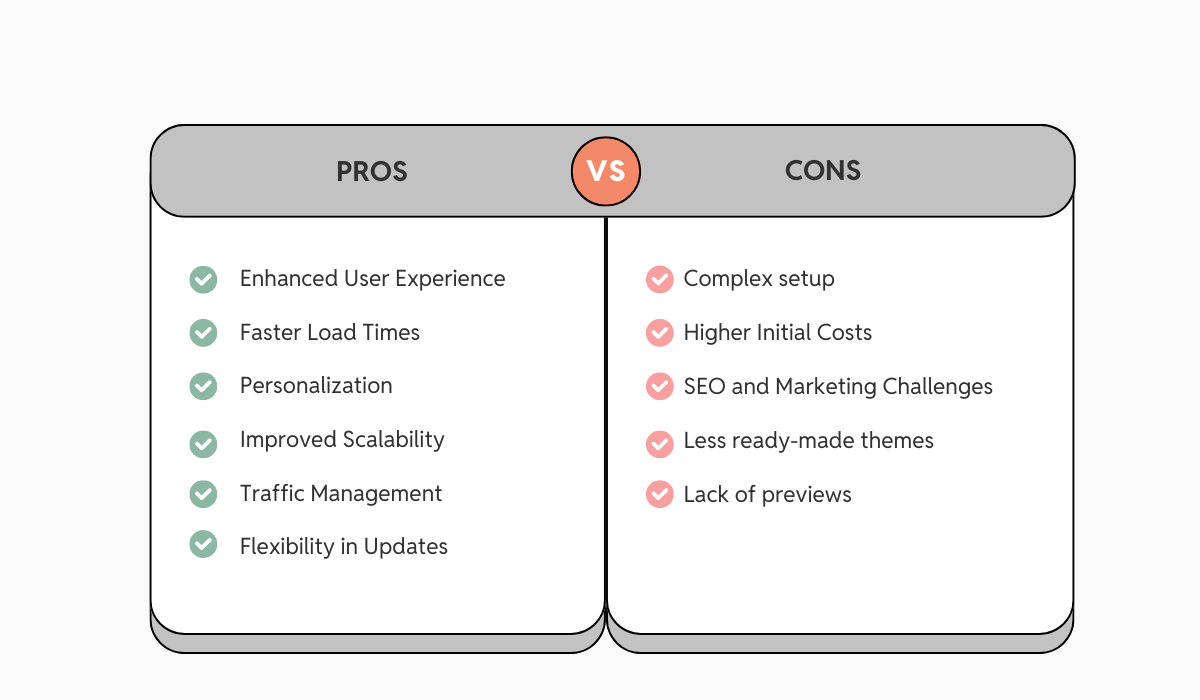
Pros of Headless WooCommerce

Enhanced User Experience
- Faster Load Times: Sites load significantly faster due to optimized frontend technologies. According to Akamai, a 100-millisecond delay in website load time can hurt conversion rates by 7%.
- Personalization: Advanced frontend capabilities allow for personalized experiences, boosting engagement and conversion.
Improved Scalability
- Traffic Management: Easily handle high traffic volumes by scaling the frontend independently from the backend.
- Flexibility in Updates: Update the frontend or backend without affecting the other, reducing downtime.
Cons of Headless WooCommerce
Increased Complexity
- Requires skilled developers familiar with both frontend and backend technologies, which can increase project timelines and costs.
Higher Initial Costs
- The separation of frontend and backend might lead to higher upfront costs due to the need for additional development resources and advanced hosting solutions.
SEO and Marketing Challenges
- Headless setups can complicate SEO efforts and content marketing strategies, requiring more sophisticated solutions to maintain visibility.
Use Cases: When to Consider Headless WooCommerce
Large-scale E-Commerce Businesses
For enterprises dealing with high traffic and complex business needs, headless WooCommerce can be a game-changer. The flexibility and performance enhancements are ideal for businesses that need custom solutions for their front-end experiences.
Multi-Channel Selling
If your business operates across multiple platforms, such as mobile apps, websites, and even IoT devices, headless WooCommerce allows you to unify the back-end while customizing each front-end channel to deliver a consistent experience.
Performance-Driven Businesses
For e-commerce stores where user experience, speed, and responsiveness directly impact revenue, headless WooCommerce provides the agility to optimize the front-end experience continually. This results in lower bounce rates, higher engagement, and better conversion rates.
Latest Statistics & Impact on E-Commerce
Adoption and Performance Metrics
The adoption of headless WooCommerce has been on the rise, driven by the need for improved performance and flexibility.
- Growth in Adoption: According to a Fobes 2024 industry report, 40% of new e-commerce sites are now adopting headless technologies, a significant increase from 20% in 2021. This growing trend highlights the increasing demand for more customizable and high-performing websites.
- Performance Improvements: Websites that have transitioned to headless WooCommerce report a substantial improvement in site performance. On average, these websites see a 50-60% boost in site speed, making a noticeable difference in user experience and search engine rankings.
Conversion and User Engagement
Switching to headless WooCommerce has proven to directly impact critical business metrics like conversion rates and user engagement.
- Conversion Rate Increases: A recent Salesforce report revealed that businesses moving to a headless WooCommerce architecture experience an average increase in conversion rates of 18-20%. This improvement is often attributed to faster loading times, smoother navigation, and a more seamless checkout experience.
- User Engagement: Enhanced interactivity and faster response times with headless WooCommerce lead to better user experiences. Studies show a 30% increase in session duration, meaning that users are more likely to spend time exploring products, which often results in higher sales.
Conclusion
Headless WooCommerce is proving to be a game-changer for e-commerce businesses that require more control, performance, and customization. While the initial setup can be more complex and costly, the benefits often outweigh the challenges—particularly for larger, performance-driven stores.
If you’re looking to enhance your store’s speed, flexibility, and user experience, headless WooCommerce might be the solution you’ve been waiting for.
Get in touch with us today, and let’s explore how we can help you build a fast, scalable, and fully customized online shopping experience that drives real results.


 September 24, 2024
September 24, 2024



TEAM id
jnext_services
email us [email protected]
india
+91 98587 63596
United Kingdom
+ 44 77679 57915