Let me tell you a story.
Last month, a small e-commerce business owner reached out to me in a panic. They’d spent thousands on ads to drive traffic to their site, but their conversion rate was terrible. Customers were clicking on their ads, browsing for a moment, and then leaving without buying a thing.
This isn’t just one business owner’s struggle—it’s a reality for many WordPress sites. In fact, 90% of WordPress websites fail Google’s Core Web Vitals, the benchmarks that measure how fast, stable, and responsive your site is. And the consequences are staggering:
– 53% of users leave if a site takes more than 3 seconds to load.
– Google penalizes slow sites, dropping their search rankings.
– Frustrated customers are far less likely to return.
Here’s the good news: This story doesn’t have to be yours. If your site’s performance is holding your business back, there are solutions—and they don’t require a complete overhaul.
In this blog, we’ll uncover why most WordPress sites fail Core Web Vitals and, more importantly, how you can fix yours to keep customers engaged, boost conversions, and grow your business.
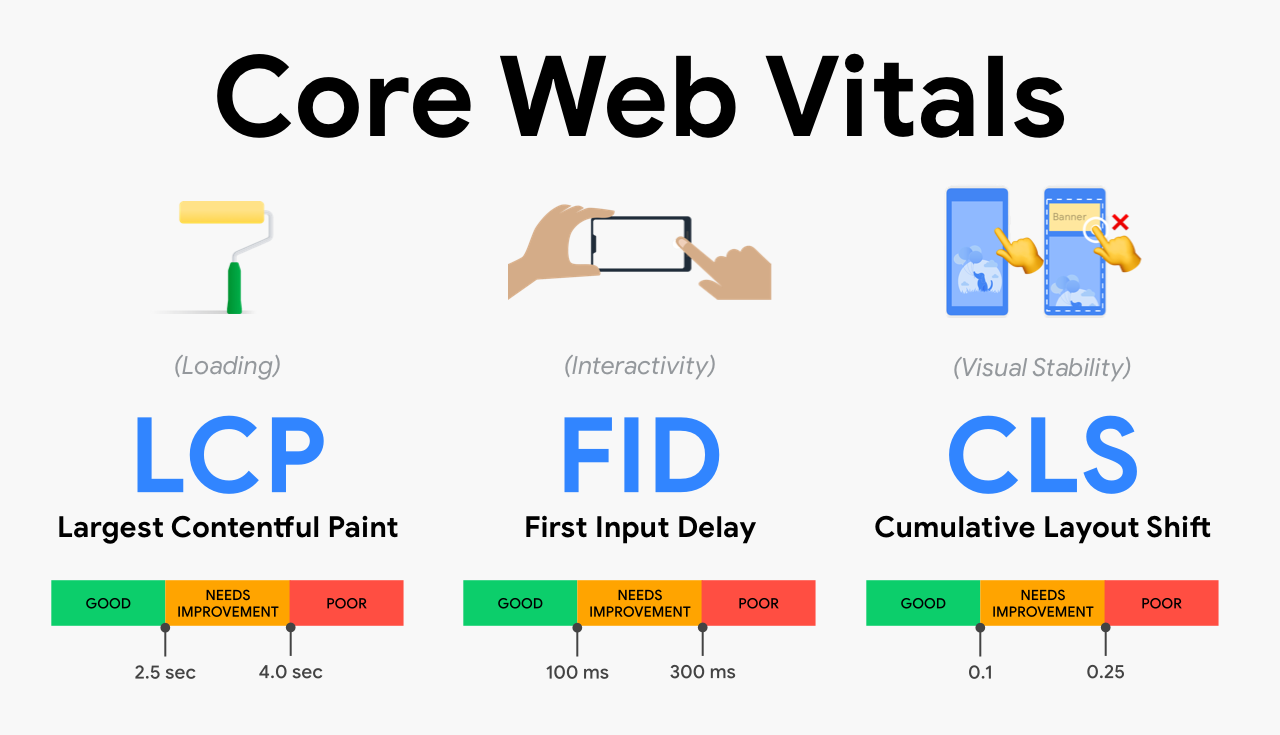
What Are Google Core Web Vitals?

Google Core Web Vitals is a set of metrics designed to measure the user experience on your website, focusing on four key areas:
- Largest Contentful Paint (LCP): Measures loading performance. The ideal LCP should occur within 2.5 seconds.
- First Input Delay (FID): Measures interactivity. The ideal FID should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. A CLS score of less than 0.1 is ideal.
- Interaction to Next Paint (INP): This new metric is designed to replace FID in the future. It measures the total responsiveness of a page by capturing the delay between user interactions (like clicks or typing) and the next frame rendered. An ideal INP is below 200 milliseconds.
Why 90% of WordPress Sites Fail Core Web Vitals?

The Business Impact of Poor Core Web Vitals

Failing Core Web Vitals isn’t just a technical problem—it’s a business problem. Here’s how it affects different types of businesses:
E-commerce Stores:
– 53% of users leave if a page doesn’t load in 3 seconds, leading to higher cart abandonment rates.
– Example: A clothing retailer reduced their bounce rate by 40% after optimizing Core Web Vitals.
Small and Mid-Cap Businesses:
Google favors sites with good Core Web Vitals in search rankings. A slow site can mean losing visibility to competitors.
How to Diagnose Core Web Vitals Issues
There are several ways you can test your Core Web Vitals. Here are a few easy methods:

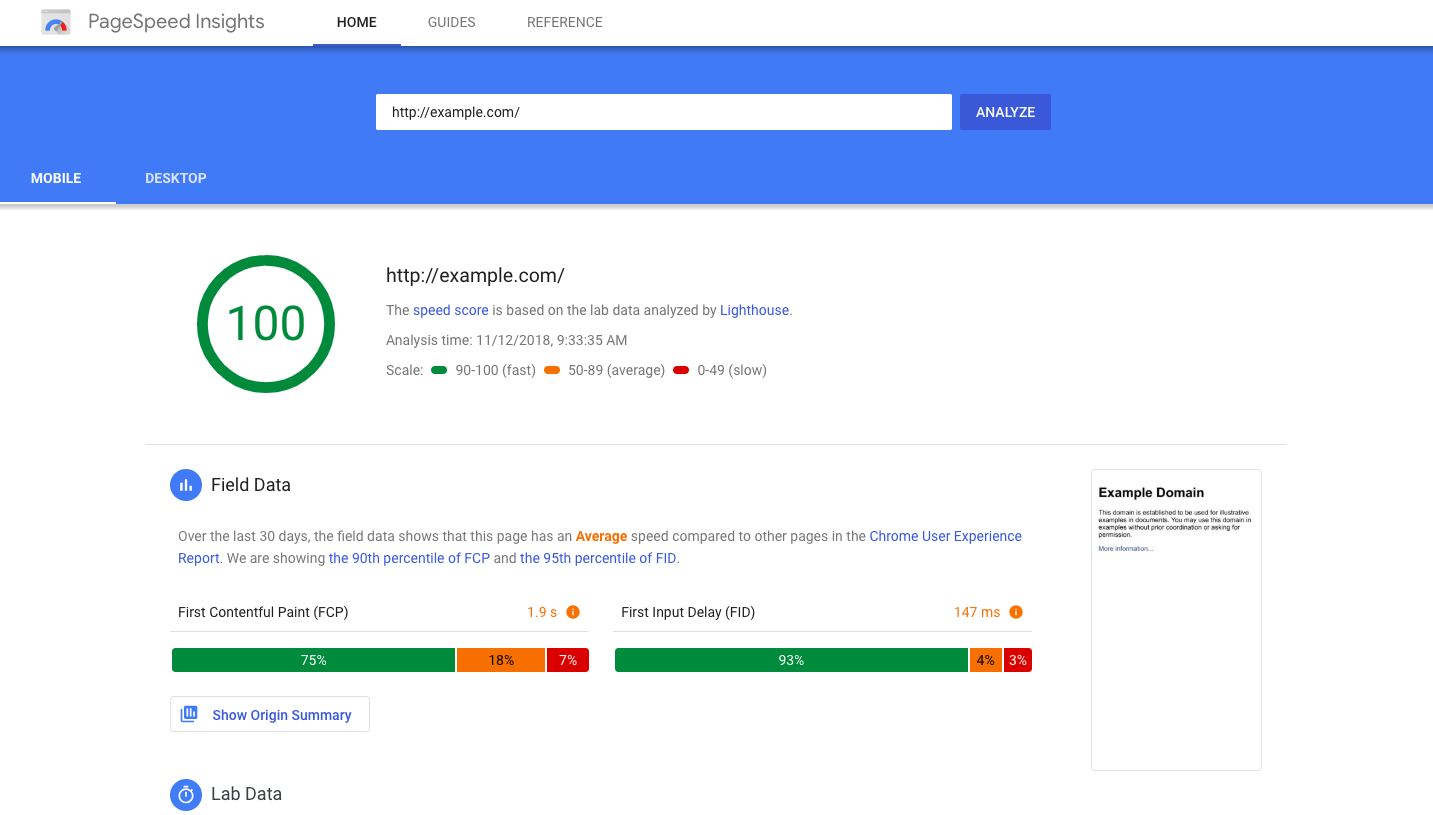
Google PageSpeed Insights
- Head over to PageSpeed Insights.
- Enter your website URL.
- Google will show you a report of your LCP, FID, INP, and CLS, along with suggestions for improvements.
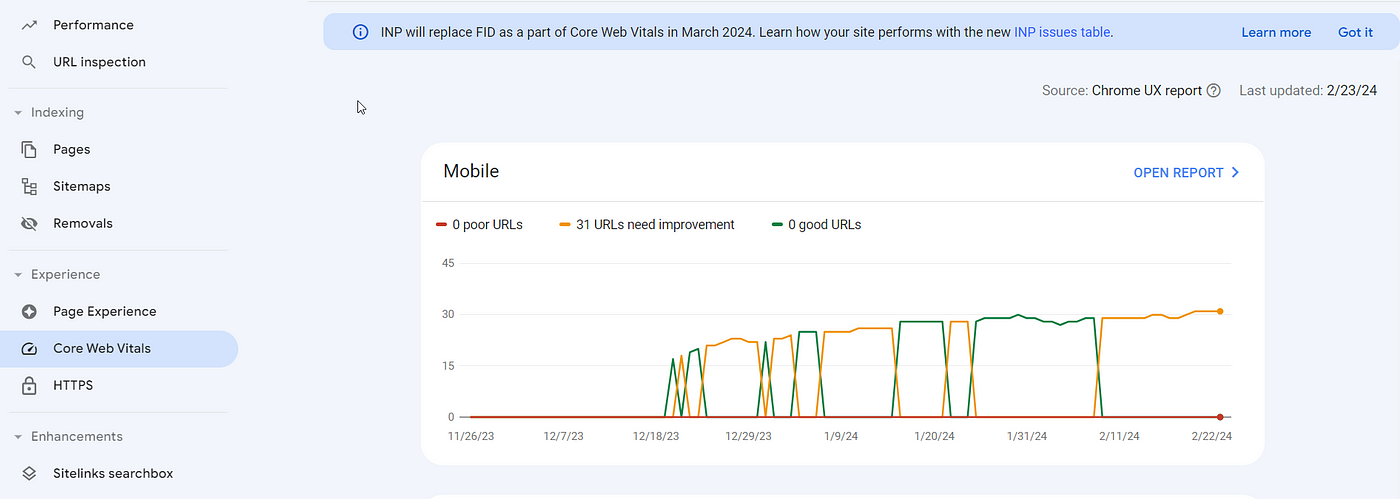
Google Search Console

- Go to your Search Console dashboard.
- Navigate to “Core Web Vitals” under the “Enhancements” section.
- This tool will show how well your site performs over time and highlight any problematic URLs.
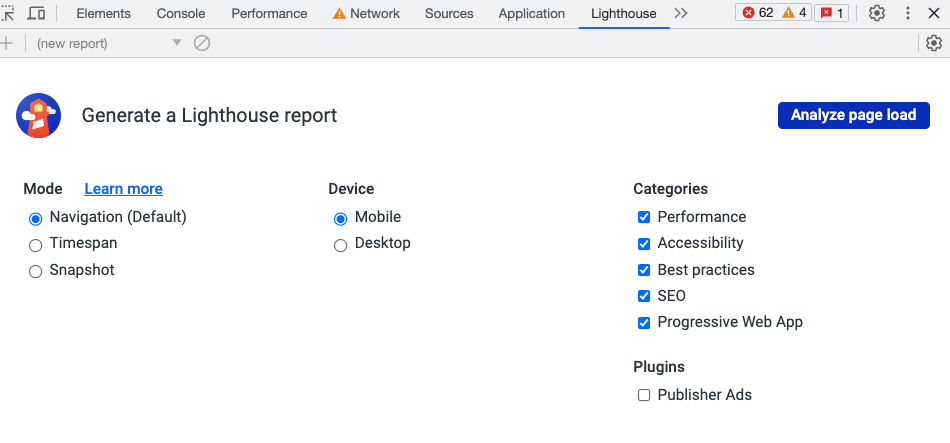
Lighthouse in Chrome DevTools

- Open your website in Chrome.
- Right-click anywhere on the page and select Inspect.
- Click on the Lighthouse tab, then generate a report to test your Core Web Vitals.
Third-party tools:
- Other tools like GTMetrix and Pingdom also provide detailed insights on your Core Web Vitals
Common Issues Affecting Core Web Vitals on WordPress
Most WordPress sites face a few common issues that hurt their Core Web Vitals scores:
- Slow server response times – If your hosting is slow, your LCP will suffer.
- Unoptimized images – Large image files will delay page load times.
- Render-blocking JavaScript and CSS – These scripts delay the first input.
- Too many plugins – Inefficient plugins can drag down performance.
- High INP (Interaction to Next Paint): INP is negatively affected by too much JavaScript and heavy third-party scripts.
How to Improve Core Web Vitals for WordPress
Improving your Core Web Vitals may sound like a complex task, but with the right approach and tools, you can significantly boost your WordPress site’s performance.
Let’s take each of the Core Web Vitals (LCP, FID, and CLS) and walk through practical strategies you can apply.
Improving Largest Contentful Paint (LCP)
The Largest Contentful Paint (LCP) measures how long it takes for the most significant element on your page to load (often an image, video, or large block of Text), A slow LCP can make your website feel sluggish. Here’s how you can improve it:
Optimize Your Images
Images are usually the biggest elements on a page, and if they aren’t optimized, they’ll slow down loading times. Here’s what you can do:
- Use next-gen formats like WebP: These are highly compressed without compromising quality, making your pages load faster.
- Compress images: Use image optimization plugins like Smush or ShortPixel to reduce the size of your images without losing visual quality. These plugins automatically compress your images as you upload them.
- Lazy load images: Enable lazy loading, so images are only loaded when they are about to enter the user’s viewport. WordPress has built-in lazy loading since version 5.5, but plugins like Lazy Load by WP Rocket can enhance this further.
Use a Content Delivery Network (CDN)
A CDN serves your site’s content from servers that are closest to your users’ locations. This reduces the time it takes for content to reach their devices, resulting in a faster LCP. Popular CDNs for WordPress include:
- Cloudflare
- StackPath
- KeyCDN
CDNs can be easily integrated with WordPress using plugins like W3 Total Cache or WP Rocket.
Minify and Combine CSS & JavaScript
CSS and JavaScript files that are too large or poorly optimized can block your page from loading quickly. Minifying these files means stripping away Unnecessary characters like whitespace and comments, which reduces their size. Combining them reduces the number of requests that need to be made.
- Plugins like Autoptimize or WP Rocket can help you minify and combine CSS/JS files.
- Defer non-essential JavaScript: Delaying non-critical JS files can help prioritize content loading. Both WP Rocket and Autoptimize provide options for this.
Improve Server Response Time
A slow server increases the time it takes to load the largest element on your page. Consider the following actions:
- Choose a better hosting provider: If your current host is slow, switching to a faster hosting provider like Kinsta, SiteGround, or WP Engine can drastically improve performance.
- Enable caching: Caching speeds up your site by storing a static version of your pages. Plugins like W3 Total Cache or WP Super Cache can help you set up efficient caching.
Reducing First Input Delay (FID)
Defer JavaScript Loading
JavaScript is often one of the main reasons for slow interaction times. Deferring JavaScript means that the browser will load the page’s content first before executing the scripts. This allows users to see and interact with the page more quickly.
- Use plugins like Autoptimize or WP Rocket to defer JavaScript. These plugins help move non-essential JavaScript to the end of the loading process, improving your FID score.
Minimize JavaScript Execution
The more JavaScript that needs to be processed, the longer the delay for your users. Minimize JavaScript execution by:
- Reducing third-party scripts: Scripts like ad networks, social media widgets, and analytics can slow down your site. Limit the use of such scripts to essential ones only.
- Eliminate unused JavaScript: Remove unnecessary code that your site isn’t using. If a plugin adds unnecessary scripts to every page, consider disabling it for pages where it isn’t needed.
- Splitting JavaScript code: Break down larger JS bundles into smaller ones so that only what’s necessary is loaded first.
Use Asynchronous Loading for JavaScript
Loading JavaScript asynchronously means the browser can continue loading the page without waiting for all the scripts to load. This reduces the time users wait before they can interact with your site.
- Plugins like WP Rocket and Autoptimize can set JavaScript files to load asynchronously.
Minimizing Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) refers to how much content moves around on your page as it loads. Ever been reading an article and, all of a sudden, the content jumps around because an image or ad loads? That’s a layout shift, and it’s a frustrating experience for users. Here’s how you can reduce CLS:
Set Size Attributes for Images and Videos
When you add images, videos, or ads to your site, it’s essential to define their width and height in the HTML. This way, the browser knows how much space to allocate for them before they load, avoiding shifts in the layout.
- Always set width and height attributes on images and media to prevent layout shifts.
Reserve Space for Ads and Embedded Content
Dynamic content like ads often causes unexpected layout shifts. You can avoid this by reserving space for these elements before they load.
- Use CSS to allocate fixed space for ads or embeds. This ensures that other content doesn’t get pushed down or shifted once the ads load.
Avoid Injecting New Content Above Existing Content
Optimize Font Loading
Fonts can also cause layout shifts, particularly if the browser switches between system fonts and custom fonts as they load. To avoid this:
- Preload custom fonts: This tells the browser to fetch fonts earlier in the page load process, reducing shifts.
- Use font-display: swap in your CSS: This lets system fonts load first while custom fonts are being fetched, ensuring there’s no invisible text or layout shift.
WordPress Plugins and Tools to Improve Core Web Vitals
Here are some essential tools you can use:
- Caching Plugins: Try W3 Total Cache or WP Rocket to speed up your site by caching static content.
- Image Optimization Plugins: Use Smush or ShortPixel to compress and optimize images automatically.
- Lazy Loading Plugins: Use Lazy Load by WP Rocket to defer the loading of off-screen images.
- CDN Services: Consider Cloudflare or StackPath to reduce server response times.
- Plugin for CLS Control: Gutenberg Block Editor allows you to customize content blocks and prevent layout shifts.
Ongoing Maintenance and Monitoring of Core Web Vitals
Improving your Core Web Vitals isn’t a one-time task. You need to:
- Regularly test your site using tools like PageSpeed Insights and Search Console.
- Set up alerts in the Search Console for any drops in performance.
- Continually optimize content, especially after updates or design changes.
Why You Need WordPress Maintenance Packages
Core Web Vitals require ongoing optimization, and that’s where WordPress maintenance packages come in.
What We Offer:
– Regular performance audits.
– Proactive updates for themes and plugins.
– Custom solutions for ongoing Core Web Vitals compliance.
Success Story:
A SaaS platform with poor CLS scores and slow load times subscribed to our maintenance package. Within six months:
– The bounce rate dropped by 35%.
– The conversion rate increased by 28%.
Conclusion
Core Web Vitals are now a key part of Google’s ranking algorithm, making them essential for your website’s success. Regularly testing and optimizing your site ensures you stay ahead of the curve and provide a seamless experience for your visitors.
Ready to Improve Your WordPress Site’s Performance?
If you need expert help optimizing your WordPress website for Core Web Vitals, we’re here to help. At Jnext Services, we specialize in improving WordPress and WooCommerce performance, ensuring your site ranks better and delivers a smooth, user-friendly experience.
Contact us today for a free consultation and take the first step towards a faster, better-optimized website!


 January 20, 2025
January 20, 2025




TEAM id
jnext_services
email us [email protected]
india
+91 98587 63596
United Kingdom
+ 44 77679 57915