The WordPress New Setup:-
- Always Download the latest version of WordPress from WordPress.org and use it. (Link-https://wordpress.org/download/)
- If you are working on a Staging server like a Beta server then make it a project folder inside the WordPress Folder.
E.g:- For xyzbeta server- https://xyz beta.com/wordpress/projectname
E.g:- For Local server- xampp/htdocs/wordpress/projectname - Make a new Database and the database name should start with the “wp_” prefix. E.g :- wp_projectname
- Set Username as “wpadmin” and set Strong Password like “3g%rQ14$AC^Y”.
- If the client doesn’t give an email address then use your testing Email address.
- If any updates are required for the theme, plugins of WordPress then first update it and then start development.
- If Clients provide a purchased WordPress Theme then it’s good no need to change anything. but if we use any default WordPress Theme then we need to customize it.
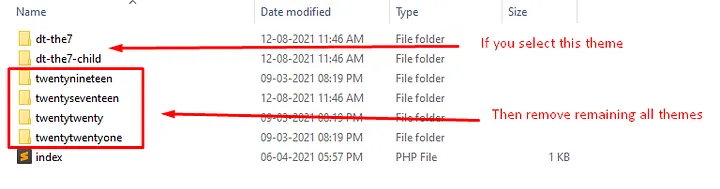
Select one of themes from default WordPress Themes and remove remaining all themes.

- Change theme name of Selected theme to “devtheme”.
- E.g: “Twenty Twenty One to Dev Theme”
- “twentytwentyone to devtheme”
- “Twenty_Twnety_One” to Dev_Theme”
- Change screenshot.png image with your customized theme screenshot.png in the theme folder.

CSS And JS
- Check out the wp_enqueue_style() function for adding custom CSS files into WordPress.
Reference Link:
https://developer.wordpress.org/reference/functions/wp_enqueue_style/ - Where to place a custom.css file inside the theme folder?
wordpress/projectname/wp- content/themes/themename/assets/css/custom.css - Open a function.php file and add wp_enqueue_style() function to call custom.css files into WordPress.
Path of function file: wordpress/projectname/wp-content/themes/themename/functions.php
E.g:- wp_enqueue_style( ‘custom-css-style’, get_template_directory_uri().’/assets/css/custom.css’, array(), ‘custom_css’ ); - Check out the wp_enqueue_script() function for adding custom JS files into wordpress.
Reference Link
https://developer.wordpress.org/reference/functions/wp_enqueue_script/ - Where to place a custom.js file inside the theme folder?
wordpress/projectname/wp-content/themes/themename/assets/js/custom.js
Open a function.php file and add wp_enqueue_script() function to call custom.js files into WordPress.
Path of function file:
wordpress/projectname/wp-content/themes/themename/functions.php
Open a function.php file and add wp_enqueue_script() function to call custom.js files into WordPress.
Path of function file:
wordpress/projectname/wp-content/themes/themename/functions.php
E.g:- wp_enqueue_script( ‘custom-js’, get_template_directory_uri() . ‘/assets/js/custom.js’, array(), ‘custom_js’ );
Create Widgets:-
- Check out the register_sidebar() function for how to create widgets.
https://developer.wordpress.org/reference/functions/register_sidebar/ - Open a function.php file and add register_sidebar() function to create widgets.
Path of function file:
wordpress/projectname/wp-content/themes/themename/functions.php
Reference Link:
https://developer.wordpress.org/reference/functions/register_sidebar/
Create Custom Template
- Create a custom template
Reference Link:
https://developer.wordpress.org/reference/functions/register_sidebar/
Create your template file (your_template_name.php) inside the theme folder wordpress/projectname/wp-content/themes/themename
Copy code from page.php file and paste it into your_template_name.php file.
Path of page.php file wordpress/projectname/wp-content/themes/themename/page.php
Then add a Template code on top of the your_template_name.php file.
E.g:- Template Name : Full_Width_Page
Note: Don’t leave space between words of your Template Name
General Rules To Follow
- Maintain theme structure in all files and templates.

- Remove unused plugins, images.
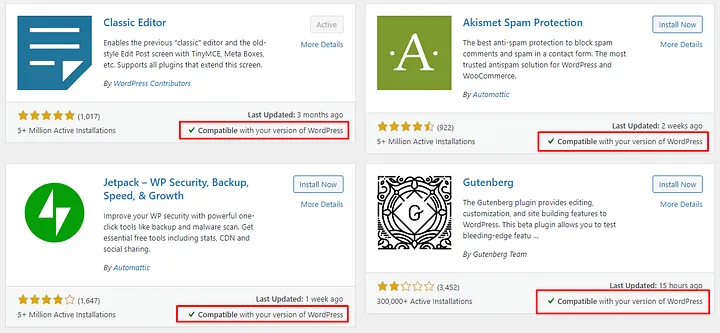
- Don’t use outdated plugins, use only the latest plugin which is compatible with your version of WordPress.

- Change all default fonts from style.css and replace them with PSD / XD / FIGMA fonts or project-related fonts.
- Always check all forms working properly or not like: email sending, validation, email format, etc.
- Always Create code Using WordPress Standard Like WordPress Hooks, Filters, Functions.
- Before Project submission checks properly and remove unnecessary code, commented code, and commented CSS.
- When you start work on any existing project, get backup of that project before starting working or customization.
- WooCommerce :
- Maintain structure like theme structure.
- Do not make any changes in plugins files.
- Customized WooCommerce files in your theme folder.
- Follow the below steps :
- Create a WooCommerce folder in your theme folder.
- Copy required files of the “templates” folder from the WooCommerce plugin and paste them on the WooCommerce folder in your theme folder.
- Now you can customize and update files in the WooCommerce folder of your theme.
- Security :
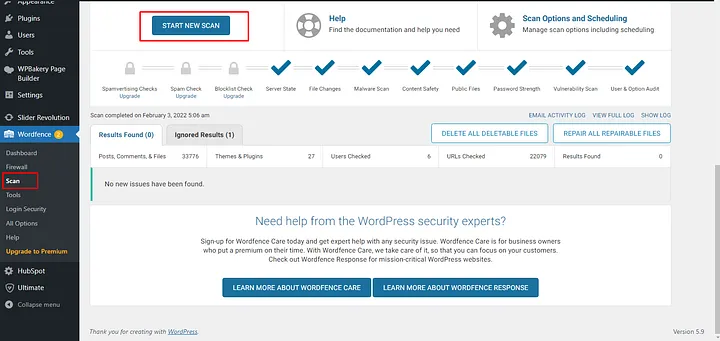
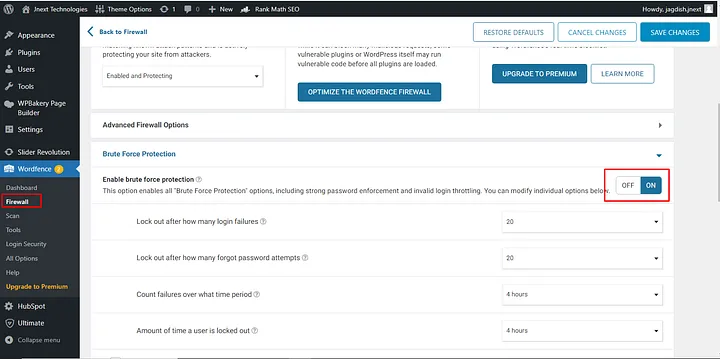
- When Project Is Completed Then Add Wordfence Plugin For Security.
- Follow Below Steps :
- Scan The Whole Site Using Wordfence Plugin.

- Enable brute force protection








skype id
jnext_services
email us [email protected]
india
+91 98587 63596
United Kingdom
+ 44 77679 57915